博客搭建
hexo+GitHub搭建
基本步骤直接看视频地址
建议放博客的文件夹不要放中文,我在执行hexo init时一直报错,但是把中文名去掉之后就好了
主题设置
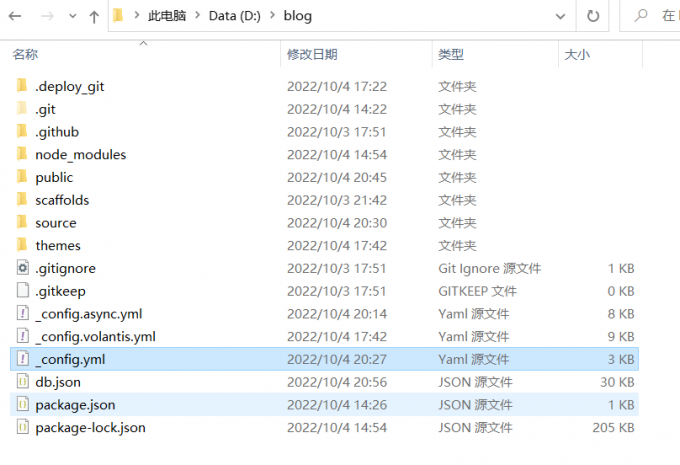
打开你创建的放博客内容的文件夹
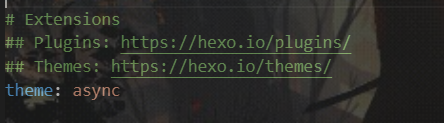
打开_config.yml文件,我这里用vscode打开的

将theme后面的东西改为你的主题名,你下载好的主题名在themes中能看到,至于怎么下载可以在[官网](Themes | Hexo)选一个喜欢的使用命令下载,也可以直接在GitHub将文件下载然后解压到themes文件里
执行hexo三连
1 | hexo cl //清除缓存 |
满意之后上线
1 | hexo d |
主题的个性化
这一步我想换我自己喜欢的图片,横幅背景,导航栏logo,但是一直失败按照官方文档配置也不行,只能用默认,等以后研究明白了再弄。
图床的使用
我用的是[路过图床](路过图床 - 免费图片上传, 专业图片外链, 免费公共图床 (imgse.com))看网上的教程使用插件没成功,Picgo装好了启动不了就很懵
使用:直接把图片上传到图床上面,然后复制下面这里的连接就行

总结
很多细节还是有问题,可能是我使用的主题有问题以后慢慢再弄
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment